Step 1:Add new dashboardYou can define multiple dashboards in Home Assistant. Each dashboard can be added to the sidebar. This makes it possible to create separate control dashboards for each individual part of your house.
You can manage your dashboards via the user interface. Go to Settings -> Dashboards. Here you can see all defined dashboards and create new ones.
https://www.home-assistant.io/dashboards/dashboards/gui menu path:
overview - mange dashboard - add dashboard
http://192.168.101.50:8123/config/lovelace/dashboards
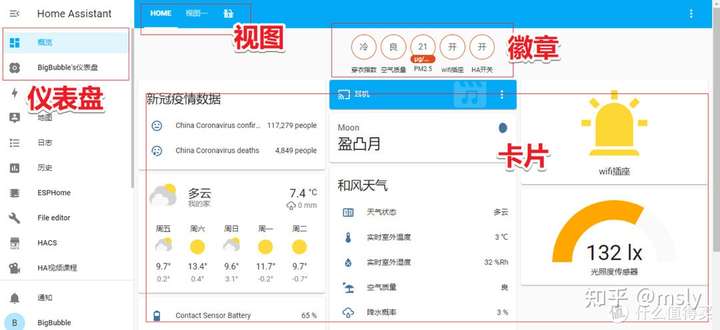
创建家庭助理仪表板Click Overview in your sidebar.
Click the three dots menu (top-right) and click on Edit Dashboard.
你可以 创建你的 仪表盘 如你所见! 为此,没有什么非常复杂的,您必须单击 “三个小点” 在屏幕的右上角然后打开 “配置用户界面” :
You can define multiple dashboards in Home Assistant. Each dashboard can be added to the sidebar. This makes it possible to create separate control dashboards for each individual part of your house.
Under configuration -> lovelace dashboards, click the + sign

添加您自己的主题
Add New dashboard
.storage/lovelace
.storage/lovelace.new_dashboard
output
新文件: .storage/lovelace.new_dashboard
新文件: .storage/lovelace_dashboards
.storage/lovelace_dashboardsThe lovelace_dashboards file seems to be some kind of index of all dashboards.
{
"version": 1,
"minor_version": 1,
"key": "lovelace_dashboards",
"data": {
"items": [
{6 items},
{6 items},
{6 items}
]
}
}
detail
{
"version": 1,
"minor_version": 1,
"key": "lovelace_dashboards",
"data": {
"items": [
{
"show_in_sidebar": true,
"title": "new dashboard",
"require_admin": false,
"mode": "storage",
"url_path": "new-dashboard",
"id": "new_dashboard"
},
{
"show_in_sidebar": true,
"title": "test",
"require_admin": true,
"mode": "storage",
"url_path": "dashboard-test",
"id": "dashboard_test"
},
{
"show_in_sidebar": true,
"title": "dashboard - card",
"require_admin": true,
"mode": "storage",
"url_path": "dashboard-card",
"id": "dashboard_card"
}
]
}
}.storage/lovelace.new_dashboard
{
"version": 1,
"minor_version": 1,
"key": "lovelace_dashboards",
"data": {
"items": [
{
"show_in_sidebar": true,
"title": "new dashboard",
"require_admin": false,
"mode": "storage",
"url_path": "new-dashboard",
"id": "new_dashboard"
}
]
}
}